Markdown是一种纯文本格式的标记语言。通过简单的标记语法,它可以使普通文本内容具有一定的格式,现在开始学习记录markdawn语法
额外知识 添加Front Matter slug: "hello-world"指定网页的地址
默认会使用title作为地址,但是有时候title会有特殊写法或长度过长,所以可以通过 Front Matter 来进行指定
如本文的title,地址为:hello-world-markdown/
指定slug后为:hello-world/
通过# 进行修饰,貌似最多支持6级标题
例如:
1
2
3
4
# 一级标题
## 二级标题
··· ···
注意Hugo在多字体修饰符的叠加下,删除线修饰符需要在最高优先级,即 删除线修饰符需要放在最外面修饰,否则会报错
例如:
1
2
3
4
5
6
#### *~~可以选择直接复制~~* # *~~删除线修饰符在斜体修饰符里面~~*
# 会报错
Rebuild failed:
"E:\GitBlog\blogMehugo\content\posts\hello-world.md:1:1" : [ BUG] goldmark: runtime error: index out of range [ 29] with length 20: create an issue on GitHub attaching the file in: C:\U sers\q q193\A ppData\L ocal\T emp\h ugo_bugs\g oldmark_e2aee69cf0508da721fcf1b13ccf2888.txt
正确写法:
#### ~~*删除线修饰符在最外面*~~
删除线修饰符在最外面 注: 删除线修饰符 的优先级 最高,即 删除线修饰符需要放在 最外面 修饰,否则会报错
在引用的文字前加>即可, 引用也可以嵌套
引用
引用的引用
··· ···
三个或者三个以上的 - 或者 * 都可以
PS:MemE主题自动带有图片居中 和显示图片Title 的功能
1

图片alt就是显示在图片下面的文字,相当于对图片内容的解释,只在图片加载失败的时候才会显示,可加可不加 图片title是图片的标题,当鼠标移到图片上时显示的内容,可加可不加 <img>标签的alt属性,但是该属性只在图片加载失败的时候才会显示出来说明图片的内容,所以我们需要添加图片说明的话,则需要使用:1
<center>歌手梦然:追梦30年,歌火了两次,我还是从前那个少年</center>
例子:<center>...</center> 表示居中
1

◎ 歌手梦然
歌手梦然:追梦30年,歌火了两次,我还是从前那个少年 1
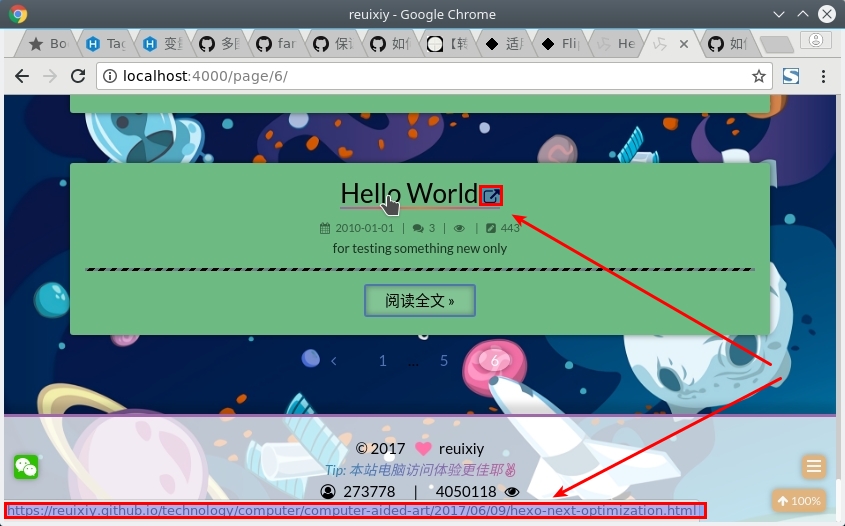
[ 超链接名]( 超链接地址 "超链接title" )
图片alt就是显示在图片下面的文字,相当于对图片内容的解释 图片title是图片的标题,当鼠标移到图片上时显示的内容,可加可不加 例子:
百度
1
2
3
[链接名](/位置路径/文件名(不要后缀)/) #实际上是键入文章除主站点地址外的地址,是该文件的目录相对于根目录的地址
例如:hello-world.md的位置在posts/下面
[helloworld](/posts/hello-world/)
helloworld
1
2
3
4
5
6
7
8
9
$ html标签实现
$ 1. 定义一个锚(id): <span id="jump">跳转到的地方</span>
$ 2. 使用markdown语法:[点击跳转](#jump)
例如:
结合上标<sup>1</sup>或者下标<sub>1</sub>实现文献跳转
1. 在需要跳转到的地方做个锚(id)标志
2. 在需要点击跳转的地方实现:[点击跳转](#id)
$ 在文章末尾插入锚(id) <span id="ref1"></span>
$ 在下面的示例中实现:[<sup>上标1</sup>](#ref1)
我的上标跳转上标1
1
2
3
4
5
6
7
8
9
10
11
12
< video src = "/videos/flying-clouds-720p.mp4" controls ></ video >
< video src = "https://什么什么什么.mp4" controls ></ video >
直接去B站官网的分享复制过来就好了。
< iframe src = "//player.bilibili.com/player.html?aid=722172760&bvid=BV1cS4y1977N&cid=455126782&page=1" scrolling = "no" border = "0" frameborder = "no" framespacing = "0" allowfullscreen = "true" > </ iframe >
获取src后,嵌入下述自适应代码即可。
$ BILIBILI 地址PC端参数
& high_quality=1 (1=最高画质 0=最低画质)
& danmaku=1 (1=打开弹幕 0=关闭弹幕)
$ iframe 参数
allowfullscreen="allowfullscreen" #移动端全屏
sandbox="allow-top-navigation allow-same-origin allow-forms allow-scripts" #禁止弹出网页
< iframe src = "//player.bilibili.com/player.html?aid=722172760&bvid=BV1cS4y1977N&cid=455126782&page=1&high_quality=1&danmaku=1" allowfullscreen = "allowfullscreen" width = "100%" height = "500" scrolling = "no" frameborder = "0" sandbox = "allow-top-navigation allow-same-origin allow-forms allow-scripts" ></ iframe >
有说明文字(caption)的图片~放在站点的static/images/下面即可,markdown不显示,网页也会有
1

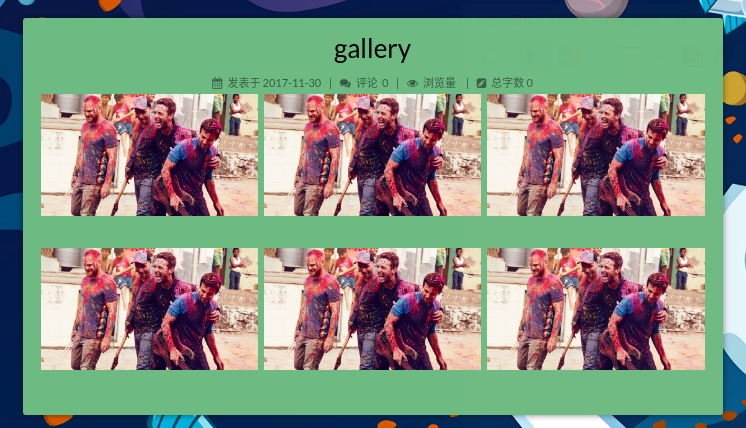
◎ Coldplay
Front-matter:
1
2
3
4
5
6
7
photos :
效果:
Front-matter:
Usage:
1
2
3
4
5
6
{% gp 4-3 %}




{% endgp %}
效果:
Front-matter:
效果:
单行代码串:代码之间分别用一个反引号`括起来: 例子:(代码内容,debug.log)
代码块:代码之间分别用三个反引号```括起来,并且三个反引号各自单独占一行 1
2
3
4
5
( ``` )
代码...
代码...
代码...
( ``` )
PS:为了防止乱编译,使用括号括起来了。
例子:
代码...
代码...
代码...
上标1:上标1跳转到这里

 ◎ 歌手梦然
◎ 歌手梦然 ◎ Coldplay
◎ Coldplay